Данная система плагинов позволяет модифицировать любую функциональность скрипта по своему усмотрению. Установка плагинов на сайт, обновление плагинов, осуществляется в один клик, непосредственно в панели управления DataLife Engine. Если плагин разработан под новую систему, то пользователям больше не придется читать инструкции по установке, что-то править непосредственно в файлах скрипта, и т.д. Им достаточно будет просто закачать плагин в админпанели и все.
Cистема плагинов построена по технологии виртуальной файловой системы. Вы описываете в плагине, в каком файле и какие действия нужно произвести, на основе этой информации DataLife Engine создаст виртуальные копии этих файлов, со всеми нужными изменениями и модификациями, и будет работать с созданными виртуальными копиями, не затрагивая при этом оригинальных файлов. При этом вы можете описать изменения практически во всех файлах, за исключением ряда базовых, например корневых файлов, но они не несут какого либо функционала, кроме как подключение других файлов. Также может быть изменена функциональность файлов, отвечающих за AJAX функции, для этого они были полностью переписаны для работы через контроллер. Какие это преимущества дает? Во-первых, оригинальные файлы всегда остаются неизменными, поэтому плагины могут быть легко изменены, удалены, обновлены и т.д. Во вторых эта система использует минимально возможную нагрузку на сайты в целом, т.к. виртуальные копии файлов создаются всего один раз, в момент установки или обновления плагинов, после чего DataLife Engine работает с этими измененными файлами как с обычными нативными файлами и нет никаких расходов памяти на точки вызова, хранение и контроль информации о том где и какую функциональность нужно менять и т.д. Нагрузка на сервер увеличится только на ту нагрузку, которую принесет с собой сам плагин, а система управления плагинами не будет вызывать какой либо дополнительной нагрузки. В-третьих, нет никаких проблем непосредственно с обновлением скрипта, скрипт может обновляться, на новые версии, а ваши плагины автоматически применяться к новым версиям. При этом различные плагины могут модифицировать один и тот же файл не вызывая конфликтов, при условии конечно если разные плагины не производят прямо противоположных друг другу действий.
Итак в самом модуле управления плагинами, вы можете либо создать плагин непосредственно в панели управления, либо загрузить готовый плагин. Рассмотрим добавление нового плагина в непосредственно в панели управления:
На первой вкладке вы задаете общие данные о плагине. Его название, его краткое описание. Для удобства различения с другими плагинами, вы можете указать ему иконку, которую он будет использовать в списке плагинов. Также вы задаете версию непосредственно самого плагина, и версию DataLife Engine c которой он совместим.
На следующей вкладке, вы задаете непосредственно действия над файлами, которые необходимо произвести. Вы можете добавить один или несколько файлов над которыми необходимо произвести действия, а также каждому файлу назначить одно или несколько действий, которые необходимо произвести. В файлах вы можете произвести следующие действия:
1. Найти и заменить какой либо код.
2. Найти и добавить выше нужный код.
3. Найти и добавить ниже какой либо код.
4. Полностью заменить содержимое файла на свое.
5. Создать новый виртуальный файл, который не существует в оригинальном DLE.
Вы можете в любое время также добавлять или удалять файлы, менять или удалять действия над файлами. Для удобства восприятия и редактирования, весь код при этом подсвечивается, а поля могут динамически растягиваться.
Тем самым, ситуация, при которой вы раньше вручную правили файлы скрипта, а изменения где то хранили у себя в блокноте, и каждый раз при обновлении скрипта, повторно вносили их в файлы скрипта, с новой версией полностью уходит в прошлое. Вы можете самостоятельно создать свой личный плагин непосредственно в админпанели, описав один раз нужные вам изменения в скрипте, и при обновлении скрипта до новой версии, вам не придется больше об этом заботиться, ваши изменения будут автоматически применяться к новым версиям.
На следующей вкладке вы можете добавить необходимые действия в базе данных MySQL, которые должен производить плагин в тех или иных ситуациях. Вы можете задать список MySQL запросов которые необходимо выполнить при установке плагина, при его обновлении, при его отключении, при его включении, при его удалении. При этом на каждое действие вы можете задать как один, так и список из нескольких запросов к базе данных.
Для существующего плагина, вы можете выполнить следующие действия: Вы можете его отключить, при этом он остается на сайте, но полностью игнорируется скриптом, и все его действия над файлами приостанавливаются. Вы можете его обновить до более новой версии, если таковая есть. Скачать плагин на компьютер для установки его на другой сайт. При этом сам файл скачивается в XML формате, и в данном XML содержится описание всех действий. По сути плагин представляет собой XML файл, который может быть установлен на сайт в админпанели.
Рассмотрим загрузку уже готового плагина на сайт. Вы можете загрузить и установить на свой сайт уже готовый плагин. При нажатии соответствующей кнопки вы можете загрузить либо XML файл с плагином. Либо ZIP архив с плагином. Это позволяет создавать очень сложные плагины, содержащие в себе большое количество других дополнительных файлов, как графических, так и PHP файлов. Чтобы например не описывать все действия непосредственно в самом плагине, можно создать дополнительные файлы и упаковать их в архив, разложив по новым местам. При этом важно знать, что в архиве могут быть только те PHP файлы, которые не входят в состав дистрибутива, а только ваши дополнительные файлы, в случае если будут файлы входящие в дистрибутив, такая загрузка будет заблокирована. Модификацию стандартных файлов, нужно описывать уже в самом плагине. Сам файл с XML плагином должен находится в корне вашего архива.
В случае если вы загружаете архив с плагином, и у DataLife Engine не будет прав на запись находящихся в вашем архиве файлов. Он автоматически запросит FTP доступ для того чтобы загрузить ваш архив. Если доступов не требуется, то все будет скопировано автоматически без них. При этом эти доступы не будут нигде храниться, а будут автоматически удалены после того как будут не нужны.
Новая система управления плагинами, обладает также встроенной системой логирования ошибок в плагине. В случае если какое либо действие над файлами не может быть выполнено, или произойдут какие либо ошибки, вы можете их легко увидеть и исправить. Например, это крайне удобно, если ваш плагин будет не совместим со следующей версией DLE, вы это быстро увидите, и можно легко адаптировать плагин.
От автора: приветствую вас, друзья. В этой небольшой обзорной статье мы рассмотрим, как устроена админка DLE, где находится вход в админку DLE и как попасть в админ панель. Как вы понимаете, статья в первую очередь ориентирована на тех, кто только-только начал свое знакомство с CMS DLE.
Итак, вы установили движок DLE на хостинг или локальный сервер. Как теперь попасть в админку DLE? Все просто, для этого достаточно обратиться к главной странице вашего сайта и дописать к адресу строку admin.php, после чего перейти по новому адресу. Например, адрес моего сайта — dle.loc, соответственно, админ панель DLE находится по следующему URL — dle.loc/admin.php

При попытке войти в админку DLE, мы вполне логично увидим форму авторизации, где должны ввести логин и пароль администратора, придуманные нами на этапе установки DLE. Давайте авторизуемся. После успешной авторизации мы попадаем в святая святых нашего сайта — панель управления DLE.

Стоит отметить, что админка DLE построена достаточно логично и интуитивно понятно. Если пытаться сравнивать с админками прочих CMS, то админка DLE будет чуть более сложна, чем админка WordPress, но более проста и понятна по сравнению с админкой Joomla. Внешний вид админ панели DLE также достоин похвалы, работать с админкой довольно приятно и удобно.
В правом верхнем углу мы можем увидеть данные по нашему профилю, где можно изменить E-mail, имя, пароль и прочие аналогичные данные. Также рядом есть доступ к двум наиболее часто используемым функциям при управлении сайтом — добавление новости и Редактирование новостей. Поскольку DLE — это новостной движок, то вполне логично, что функции управления новостей вынесены для удобного к ним обращения.

Давайте попробуем добавить первую новость, или статью, если угодно, на наш сайт. Для этого жмем кнопку Добавить новость и заполняем предлагаемую форму для добавления новости. По сути, нам достаточно указать название статьи, выбрать категорию для нее, а также заполнить краткое и полное описание добавляемой статьи.

Сохраним новость и посмотрим, появилась ли она на главной странице сайта. Статья появилась и это замечательно, поскольку так же легко и просто вы можете добавлять и другие ваши статьи и новости.

Давайте также изменим название сайта. Сделать это можно в разделе Настройки скрипта — Настройка системы. В поле Название сайта впишем желаемое название.

Теперь во вкладке браузера в качестве названия сайта мы увидим то, что нам нужно. Как видим, все действительно удобно, логично и понятно устроено в админке DLE. В следующих статьях мы познакомимся с другими возможностями DLE, ну а на этом текущую статью мы, пожалуй, будем завершать. Если вы хотите познакомиться с DLE поглубже и научиться создавать сайты на этом движке, тогда обязательно обратите внимание на наш курс . Ну а я на этом с вами прощаюсь. Удачи!
В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLE
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствие
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
Подробная инструкция по установке DLE
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
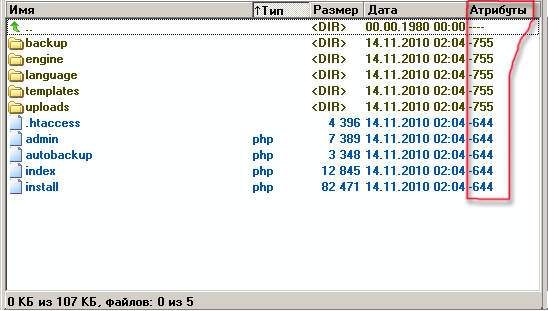
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
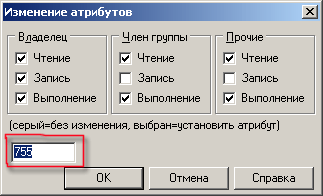
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
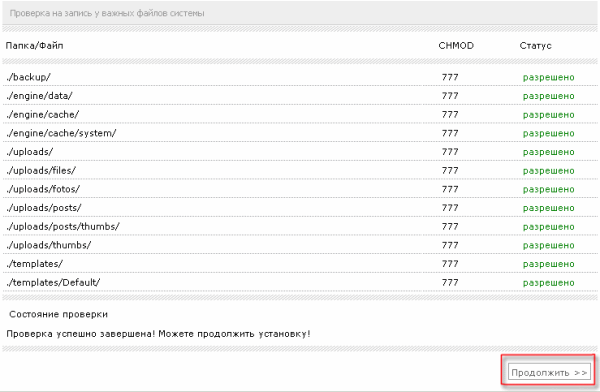
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал authorThe following changes have been prepared and implemented:
1. Control Panel has been completely redesigned. We made it modern, readable and contrasting. Besides visual changes the new design also has a number of functional features. The new control panel has ten color schemes to choose from, not just one, and a special night template designed in dark colors for comfortable work in the dark. You can adjust the width of the sections side bar and width of the whole control panel. You also can enable a full-screen mode when working on devices with small screen sizes, hiding the browser bar and tabs to increase the working space of the panel. Each user of the Administration Panel can configure its custom look, its parameters and the color scheme. A special dual system for settings storage is used to save parameters of the panel. The settings are saved both on the server and locally in a browser providing unique features when using the control panel settings. Server-based saving of settings allows to avoid the "flickering" effect when applying the user"s custom design, and also to automatically apply selected settings when using another browser. Whereas storing the settings locally allows you to restore the selected settings after a parameters reset on the server, for example, in case of engine re-installation or after its global update. We hope that you will enjoy the new control panel. You can see a small demo of the new panel in the video above.


5. Now you can enable a function in Static Pages section of Control Panel which allows you save the location of a user on a website before editing or adding the page. It allows to return user back to the previous location. This feature is useful when there is a large number of pages or setting any search parameters. After editing the user will not have to search or go back to the needed page manually.
6. This feature allows you to choose the action right after you saved a page. You can choose between: "Add another page", "Edit page", "Go to list of pages". It allows you to go to the most frequently used actions in one click.
7. This feature allows you to choose the action during the editing right after the page is saved. You can choose between: "Back to page edit" and "Go to pages list." Thus, users who frequently save text of the page during editing can quickly go on edit after saving.





15. You can exclude certain static pages from the site search results. When adding or editing a page in Administration Panel, you can check "Exclude from search results" option for each static page separately.
16. Now you assign a password or a list of passwords for each static page to view it. If a password is set for a static page, then password will be asked to open the page and it will be opened only if the correct password is entered. The entered password will remain in effect until the user closes the browser, and the password will not be requested again within the same session on the site.
17. Autosuggestion for extra fields which have the type of "cross-references" when adding and editing publications is added. Words list for autosuggestion is obtained from the database. It makes it easier to fill these fields in, and also reduces the probability of an error in words.
18. You can use masks to specify a template for redirects in Redirects module. When specifying URL to perform redirect from, you can specify the "*" character which means that any set of symbols may be instead of "*". E.g., you can specify /page/*/ to set redirect from pages like /page/1/, /page/2/, /page/any text/, etc.

20. For static page templates (static.tpl and other assigned pages), the new tag text is added, which displays the enclosed text as a link to edit the static page for user groups who are allowed to edit static pages. This allows to quickly move to editing the needed page, when there is a large number of static pages.
21. A new parameter "id_as_list" is added for custom articles tag {custom...} that works in conjunction with the "id" parameter, and sorts the publications as they appear in the list. For example, the tag {custom id = "3,4,1,2" order = "id_as_list"} will display articles first with ID 3, then 4, then 1, and 2. This feature is useful when you want to display the required articles in a strictly defined order.
22. A new parameter "id_as_list" is added for custom comments tag {customcomments...} that works in conjunction with the "id" parameter, and sorts the comments as they appear in the list. For example, the tag {customcomments id = "3,4,1,2" order = "id_as_list"} will display comments with ID 3, then 4, then 1, and then 2. This feature is useful when you want to display the required comments in a strictly defined order.

24. You can allow to attach media widgets in comments using the tags in user group settings . This option is used to allow or deny certain user groups to attach media widgets in comments.
25. Changes have been made to quick editing of articles. Now in quick editing mode only those fields are shown that were previously filled in during article adding or full editing mode. This applies to both the article annotation and full article fields. If the article annotation and full article fields have not been filled in, they will not be displayed in quick edit mode. This feature is useful for those who use only extra fields in articles. They will not see unnecessary fields.
26. You can remove such fields as "article annotation" and "full article" from the article addition template , while retaining all other functionality of editors. This feature will be useful for those who use just extra fields to add articles.
27. A new global tag for the {category-id} templates is added which allows to display the ID of the category viewed by the visitor. This tag will be useful when organizing the menu on the site and when you need to quickly reassign any CSS classes or the names of template files, when you edit articles display templates.
28. A new global tag {category-title} is added for templates , which allows to display the name of the category viewed by the visitor. This tag will be useful when you need to display the name of the category you are viewing.

{category-description} You can limit the output of this information using additional tags , for example, only on the first page of the category.
30. You can use a new "only" value for the "subcat" parameter of the output tag {catmenu ...} of the category menu , which allows to display only subcategories of the specified category. For example, if you use the {catmenu id = "1" subcat = "only"} tag, only the subcategories of the category with ID "1" will be displayed. This feature is useful to display only subcategories of a certain category. For example, you can automatically display a list of subcategories from the viewed category using the simple expression {catmenu id = "{category-id}" subcat = "only"} .

32. Now you can display the uploaded images separately for extra fields of "Image Gallery" type . For this the tag is used in templates, where "X" is the name of the extra field, and "Nr" is the number of image from the gallery. For example, if you apply , then image number two will be displayed and loaded into an additional field named "test". Thus, you can use one field, and at the same time display a preview from the gallery in one picture in article annotation, and full gallery when viewing the full article.
33. Now you can safely use {titlе} tag in HTML attributes when displaying articles. For example, you can use alt="{titlе}" and the text will preserve the validity of the document if the header contains quotation marks.
34. Support for attaching videos and posts from Facebook has been added for tag .
35. Gzip compression for CSS files used by the engine is added , which allows to significantly reduce the size of CSS files, and therefore to speed up the loading of pages. Compression can be enabled together with the compression of JS files in the engine settings. When you enable compression, only DLE engine’s own CSS files are compressed. To compress your own CSS files of your template, see our article https://dle-news.ru/tips/917-szhatie-css-fajlov-shablona.html
36. Now you can enable automatic reset of the browser cache for CSS and JS files used by the engine after its update . This feature allows the browser to use the newest files after the engine update, not use the old ones from the browser cache.
37. Tag {THEME} is now supported in promotional materials preview in the engine control panel.

39. If the protocol of your site is not specified in the engine settings , DLE will use a secure SSL connection and will generate links to HTTPS protocol starting from this engine version.
40. Preventive measures are added to protect the site from "endless" redirects if only HTTPS protocol is enabled in the engine settings and the server is not configured properly and does not transmit information about the used protocol.
41. Preventive measures are added for the word filter section to protect against accidental deletion of words from the word filter in Administration Panel . Now this action requires confirmation.
42. 403 HTTP code (access is denied) is sent to the browser for personal article bookmarks pages if an unregistered user goes to the bookmark address. Thus the page’s data will not be indexed by the search engines. Search engines are not indexing a page with just one access error.
43. The database load has been significantly reduced when displaying the latest comments on websites with a large number of comments.
44. The display of the tag cloud block is optimized for databases with a large number of articles on the site. The database query is improved and speeded-up.
45. Support for curly braces "{" and "}" in the "Word Filter" module is added and now you can use words containing these symbols in the filter.
46. Articles from the site map are automatically hidden from search engines if access to the article is denied for guests in "Access" tab of the article.
47. Froala and TinyMCE editors have been updated. Previously found issues are fixed in both of them.
48. HTML code parser for published articles is updated .
49. An issue with the incorrect CRON notification of search engines about the site map updates is fixed when the site name was specified without a protocol in the engine settings.
50. An issue is fixed where visual editors could not be displayed on the article publication page if there were "custom" tags on the page.
51. An issue is fixed where the visual editor could not load during quick editing if articles display was done only by {custom …} tag, without using the main {content} tag.
52. An issue is fixed where the merged text was sent without line breaks in e-mail notifications about new comments or personal messages.
53. An issue is fixed where line breaks were lost in empty lines when using the TinyMCE editor for articles.
54. An issue is fixed where some template tags for static pages were displayed incorrectly when displaying static pages in search results.
55. All previously declared and found small errors are fixed.
Information on the engine installation for clients:
Attention! This information is only available to users with a valid license for DataLife Engine. If you have already purchased the script, you must log in with your account.
If you are not a customer, you can on our website.
«Темные лошадки» попадаются не только среди людей, но и среди CMS . Одной из таких «лошадок » является DLE .
Если о других движках на php в интернете очень много информации, то об этой CMS можно найти лишь несколько достойных материалов. Сделаем достойной и эту статью, поведав читателям о том, как установить шаблон на DLE :
Известное о неизвестной CMS
Этот движок не столь популярен в мировом интернете, как WordPress или Joomla . Он является творением русских программистов. Поэтому наткнуться на сайт, работающий на данной CMS и шаблоне для DLE , можно чаще всего в Рунете.
CMS DLE позиционируется создателями как основа для развертывания информационных порталов и блогов. Внутренняя система движка адаптирована под большие нагрузки и обладает высокой степенью отказоустойчивости:
Как и большинство движков, DLE (DataLife Engine ) работает на основе php и MySQL . Основным минусом этой системы управления контентом является ее платность. Несмотря на это DLE занимает четвертую позицию по распространенности среди ресурсов, находящихся в зоне ru. Хотя их большая часть (59 тысяч сайтов ) используют пиратские версии движка.
Лицензия на базовую комплектацию CMS сроком на 1 год стоит 2190 руб. Ее продление на второй год (и последующие) обойдется в 1490 руб. Цена расширенной версии составляет 2790 рублей.
Кроме платных версий существует и бесплатная. Такой вариант CMS преподносится производителем, как пробная версия движка и основа для создания своего первого сайта:
Самым главным недостатком DLE является слабая защищенность. Еще в 2008 году эксперты критиковали CMS за низкую безопасность ее внутренней системы при работе с запросами. Скорее всего, эта проблема не устранена и сегодня.
По аналитическим данным Яндекса за 2011 год, чаще всего зараженными оказываются сайты, работающие именно на основе CMS DLE . Последним выпуском движка на данный момент является версия 10.3. Она вышла в сентябре 2014 года.
Особенности шаблона для DLE
Шаблоны для сайтов DLE обладают рядом особенностей, которые кардинально отличают эту CMS от других систем управления контентом:
- Структура шаблонов движка построена на основе файлов TPL . Это во многом облегчает процесс верстки и адаптации дизайна шаблона;
- Основным файлом структуры является main.tpl . Все дополнительные элементы шаблона (меню, боковая панель ) также задаются с помощью файлов TPL ;
- Стилевые решения прописаны в двух файлах: в engine.css заданы стили для программной части, а в style.css – все остальное:
Затем нужно зайти в панель управления сайта (файл admin.php ). После этого в меню с левой стороны выбрать пункт «Настройки скрипта », «Настройки системы »:
Внизу в разделе «Общие настройки » перейти в пункт «Шаблон сайта по умолчанию ». В выпадающем списке выбрать нужный шаблон. После внесения изменений не забудьте нажать кнопку «Сохранить »:
После этого новый шаблон активируется, и сайт поменяет свой внешний вид. Но перед тем как поставить шаблон на DLE , не забудьте его разархивировать.
В CMS DLE в отличие от других популярных систем управления контентом установка шаблона происходит не из архива.
К сожалению, большинство из шаблонов под DLE , как и сам движок, являются платными. Но если хорошо поискать, то в Рунете можно найти парочку достойных ресурсов, где можно скачать шаблоны бесплатно. Вот несколько из них:
- dle-shablony.net – здесь для бесплатного скачивания представлено около 50 разнообразных шаблонов. Но все они «свалены » в одном общем разделе без сортировки по категориям. Хотя среди них можно обнаружить и совсем уж «клубничные » экземпляры:
- newtemplates.ru – на сайте представлена большая коллекция платных и бесплатных шаблонов. Все они удобно рассортированы по тематическим рубрикам. Но даже среди платных можно найти образцы стоимостью в 5-10$ и тиражом всего лишь в 5 экземпляров. А это обеспечит ресурсу дизайн с достаточно высокой степенью уникальности!
- 10.dle-shabloni.ru – крутой ресурс с огромной коллекцией шаблонов для сайтов DLE . Отыскать среди них нужные по тематике или даже по цвету помогут теги. Посмотреть на работу шаблона можно с помощью встроенной демоверсии или в ролике, проигрываемом в окне видеоплеера Youtube:
Не забывайте, что каждый шаблон разрабатывался под определенную версию CMS DLE. Их соответствие нужно проверять перед скачиванием выбранного образца.
Как редактировать шаблон DLE
В отличие от других популярных систем управления контента DLE обладает более простой схемой построения шаблонов. Благодаря этому их правка происходит намного быстрее и проще. В состав инструментария административной части движка входит интегрированный редактор кода.
Для доступа к данному инструменту нужно:
- Перейти в админку сайта;
- В меню слева выбрать пункт «Управление шаблонами », «Шаблоны сайта »;
- В выпадающем списке, расположенном в поле «Выбранный шаблон для редактирования » установить нужный экземпляр и нажать на кнопку «Выполнить »:
- После этого внизу отобразится окно встроенного редактора кода. Но перед тем как редактировать шаблон, нужно выбрать файл для правки. Файловое древо шаблона расположено слева. После нажатия курсором на нужный источник его содержимое отобразится в окне редактора:
Техническая документация по CMS DLE доступна для изучения на официальном сайте производителя.